My Projects
Bookings
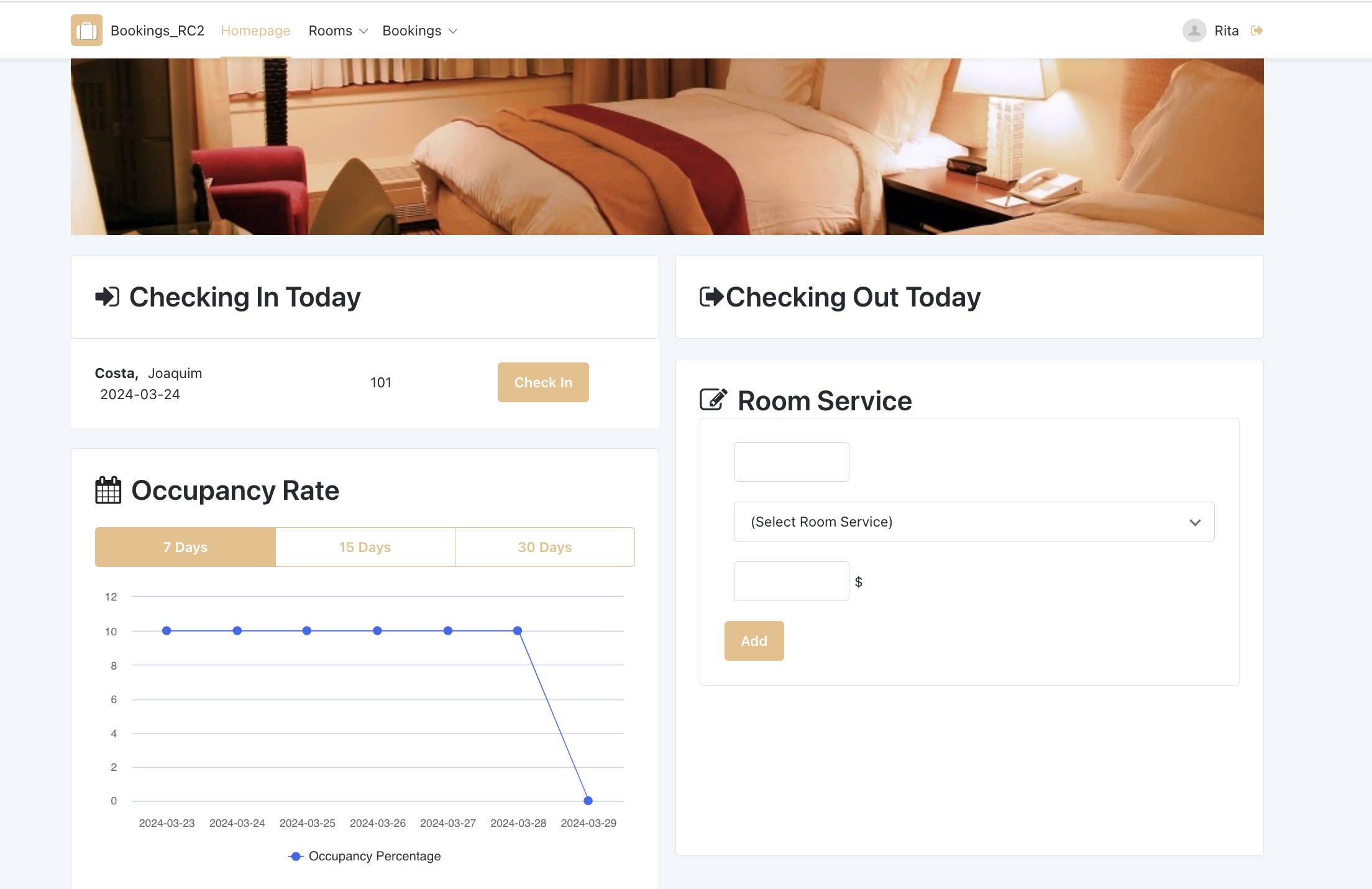
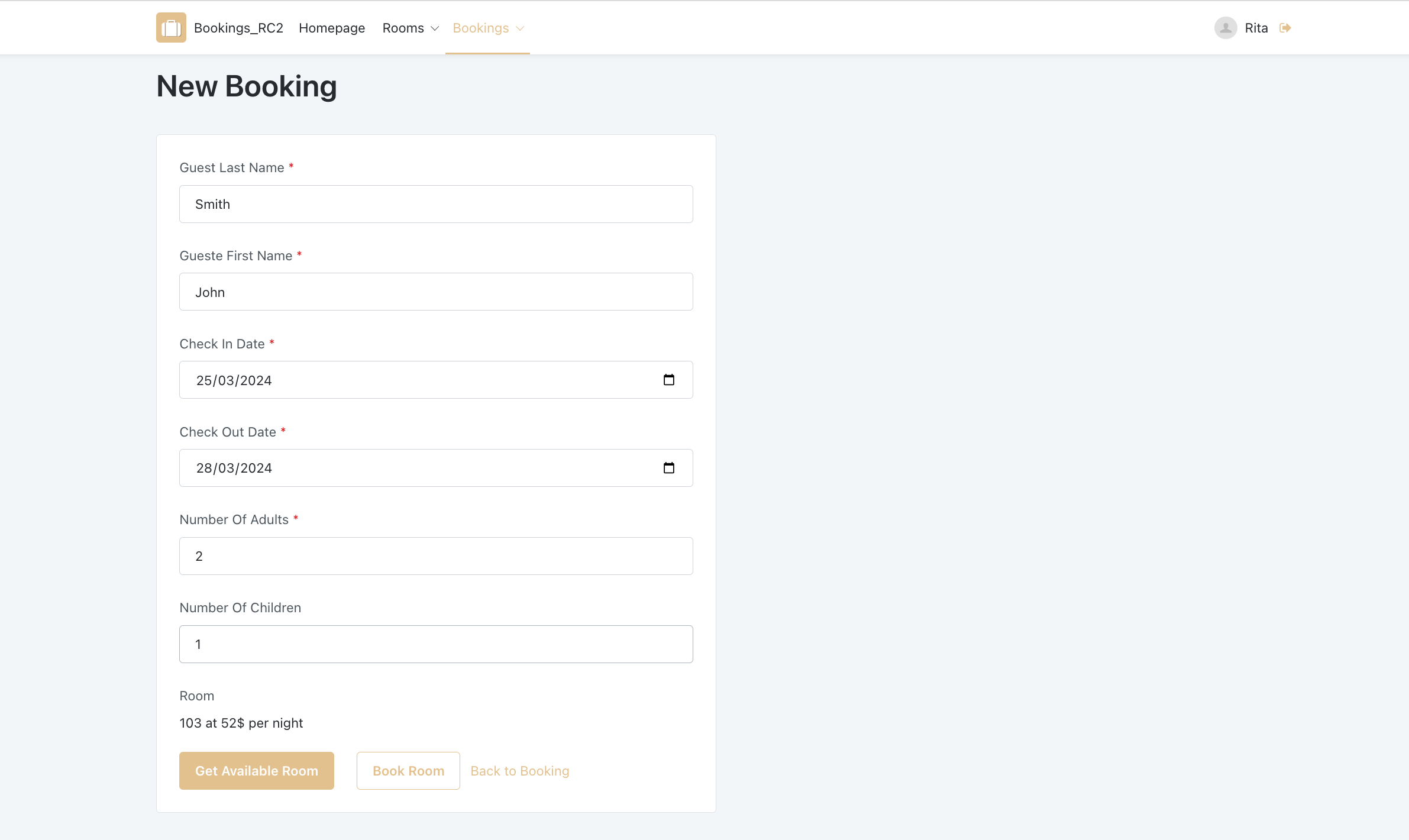
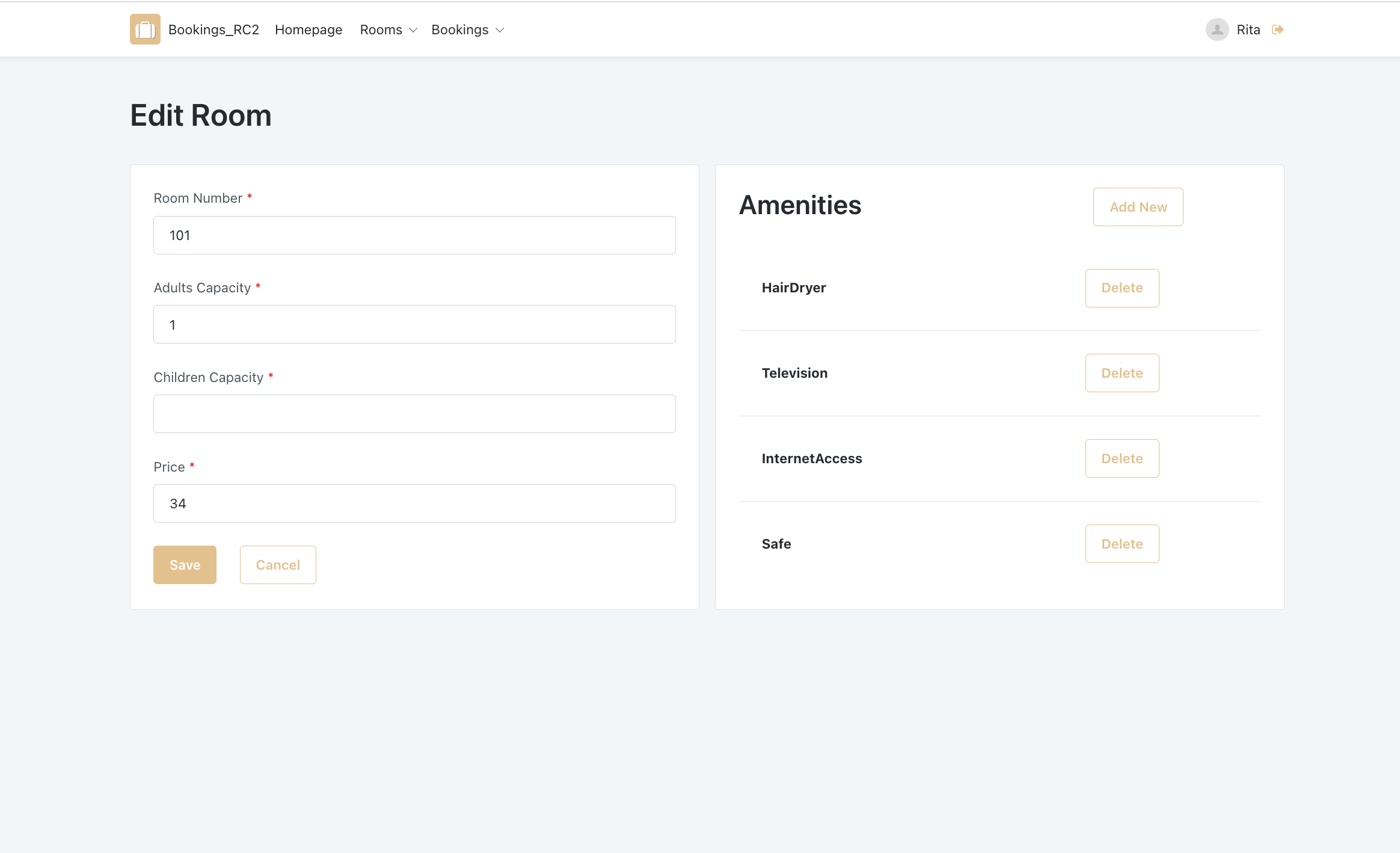
Application built with OutSystems to do bookings of rooms in a Hotel. Only the manage can see and edit the details of the rooms, it's possible to add or exclude amenities from them. Any registerd user can create a new or edit a booking. On the homepage it's possible to see the rooms that are getting check-in and check-out that day, with the use of a block, a chart with the occupancy of the hotel as well as add room service to a room. The data manipulation in this project is done by using aggregates and their properties as well as SQL nodes.
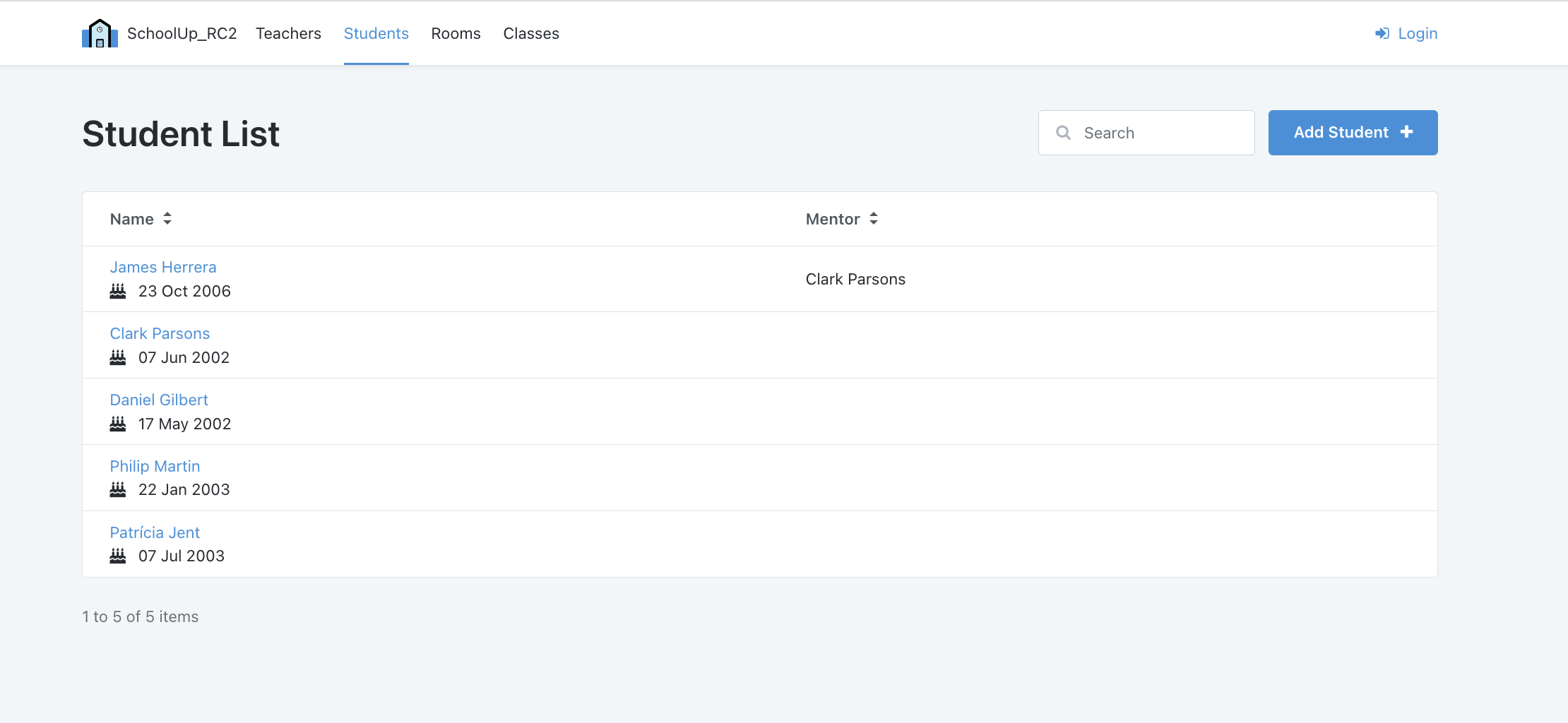
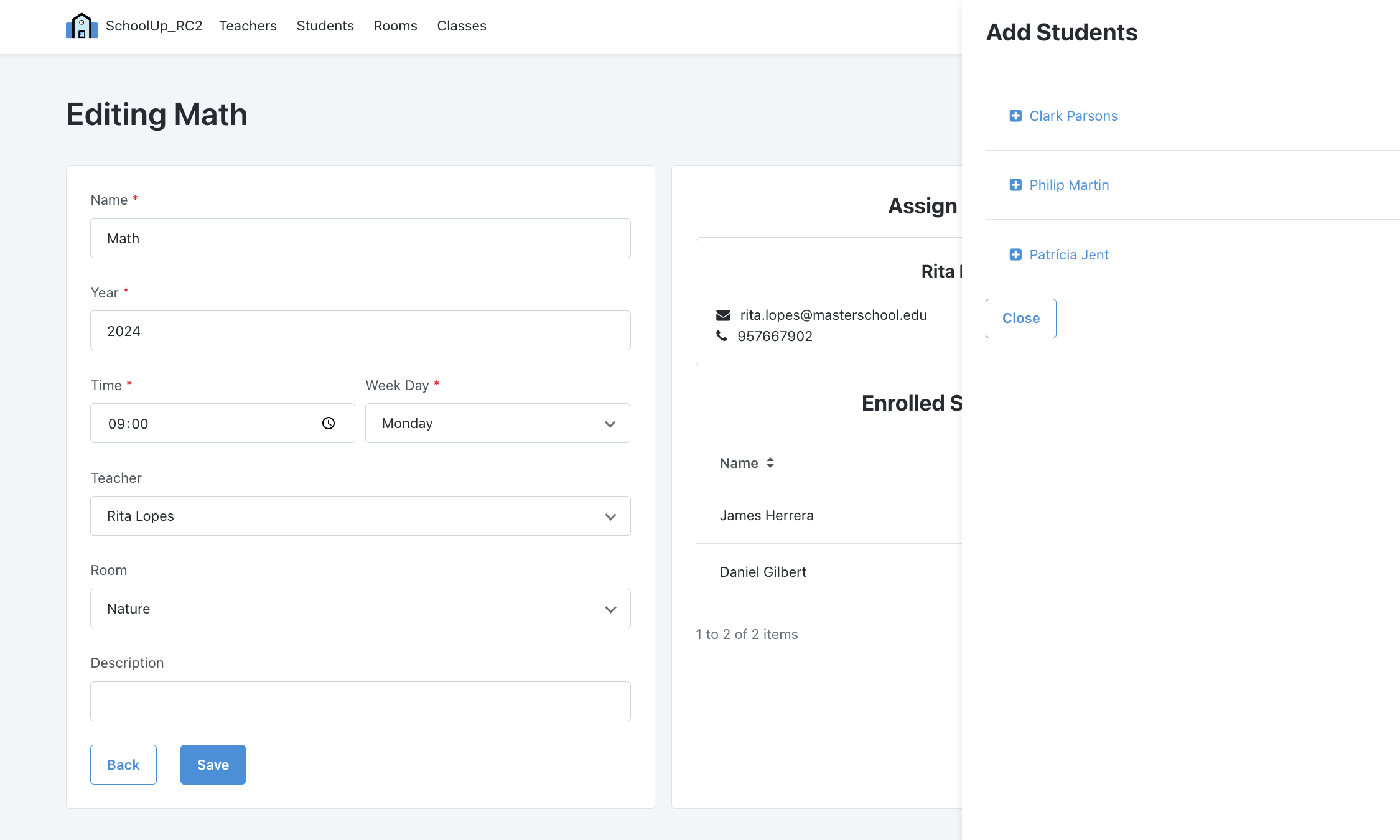
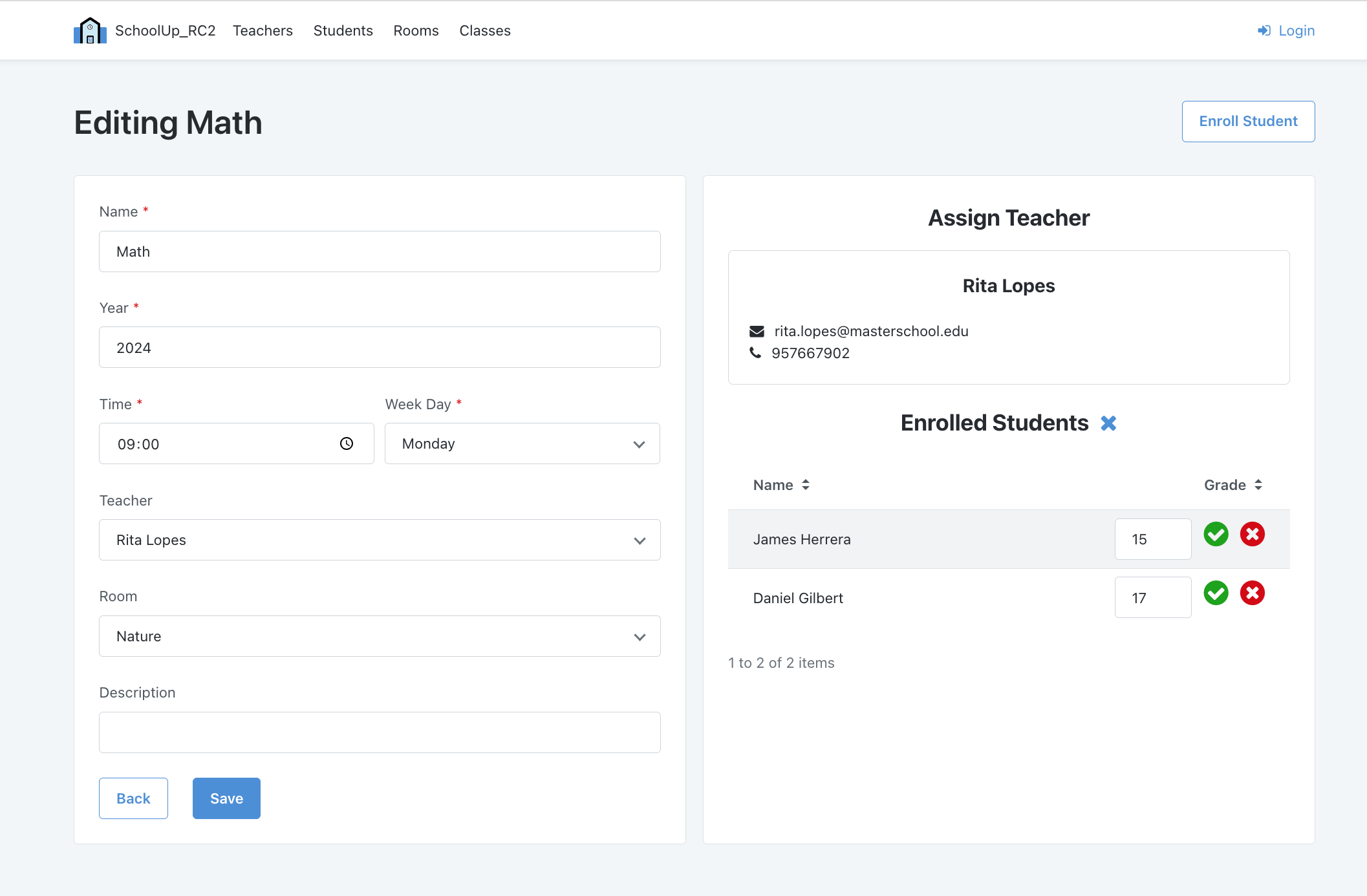
SchoolUp
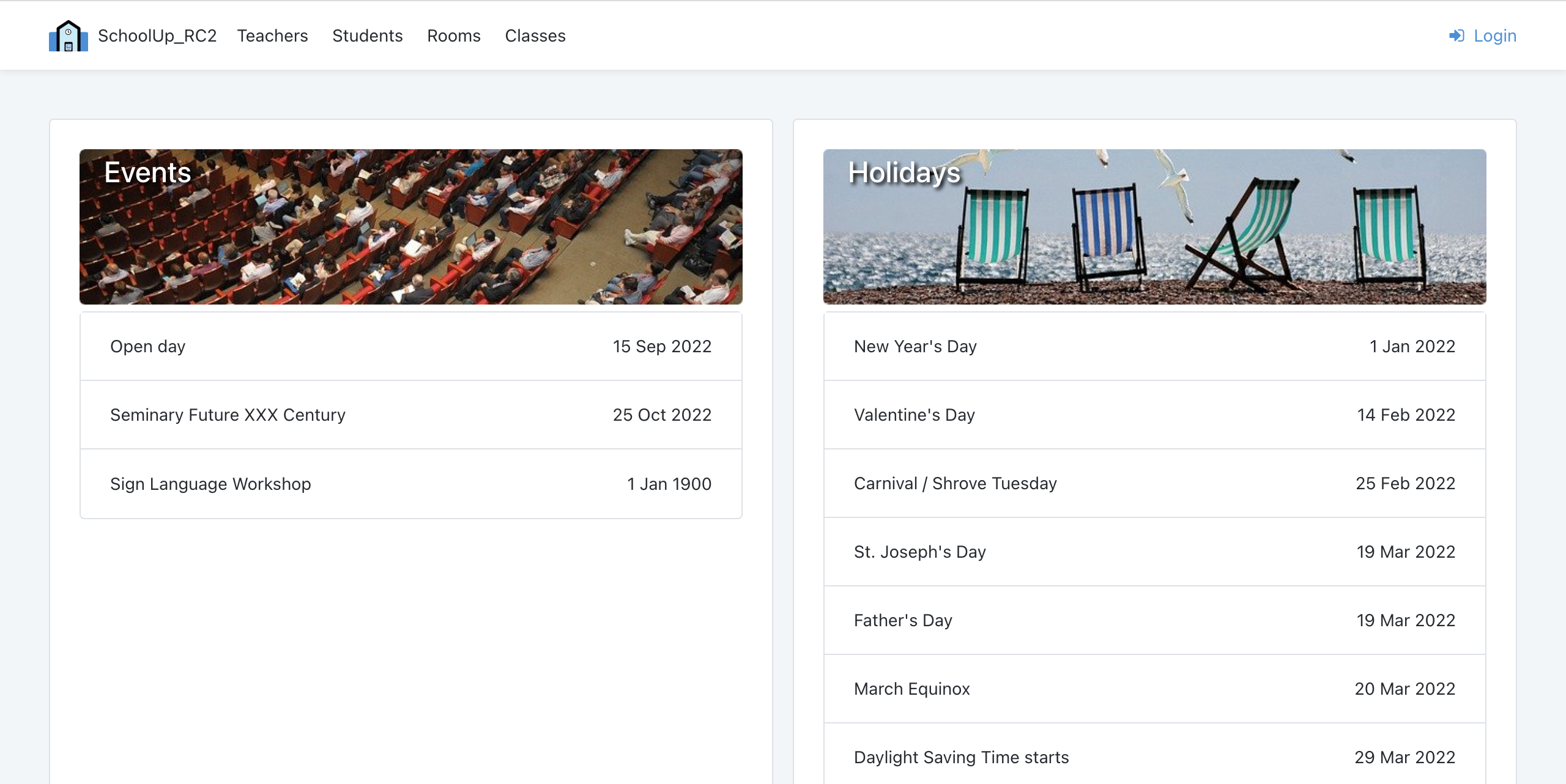
Application built in OutSystems to manage a School facility. It's possible to list all classes, create new and edit the information of existing ones. Students can be enrolled in classes and have grades, each class has a teacher. A student can have a mentor, with the condition of this one being older than him. All data manipulation in this project is done by using aggregates and their properties. The homepage displays the Events of the school and the current holidays if they exist, otherwise a frowny face will appear, built with a block.
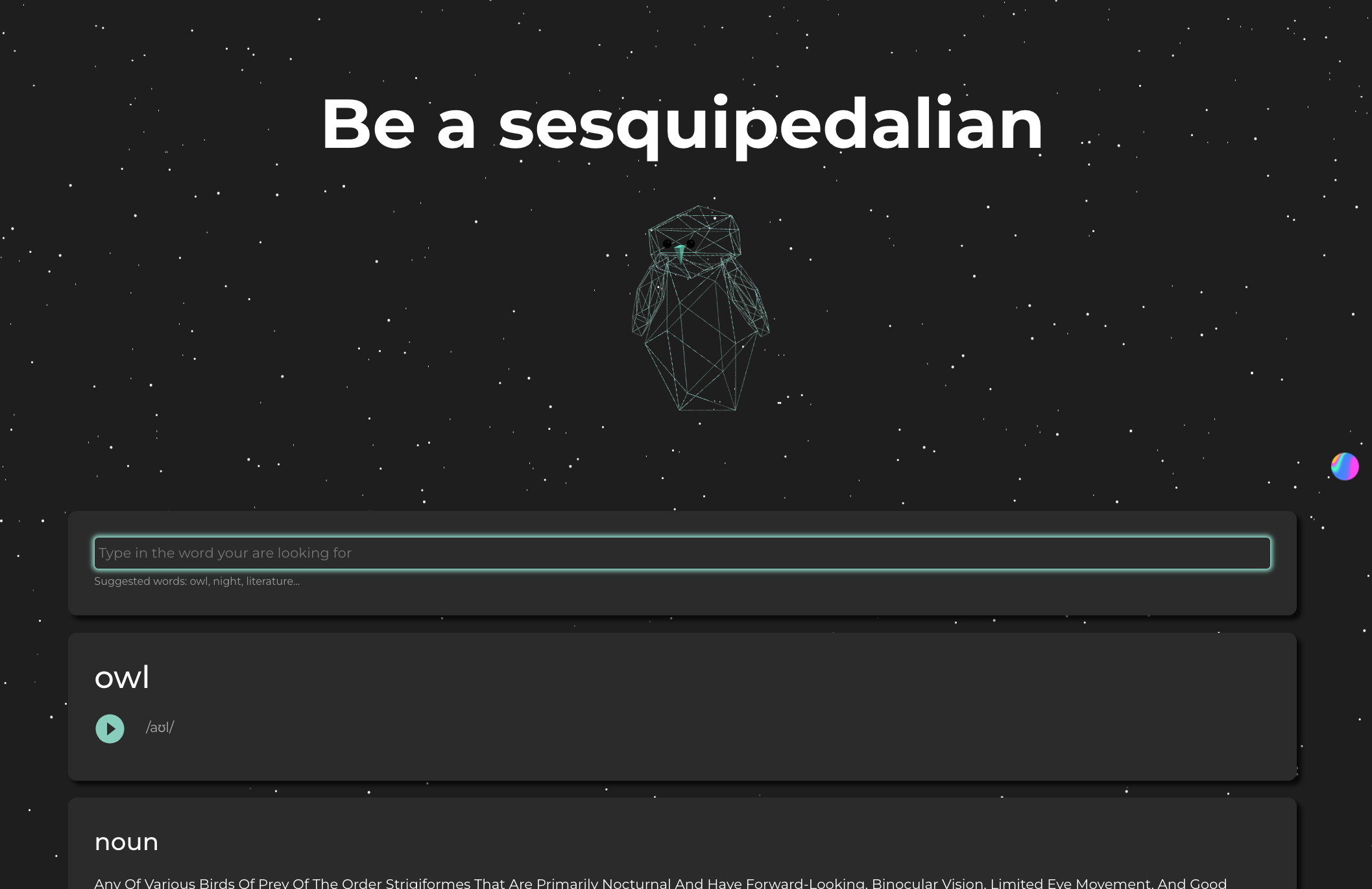
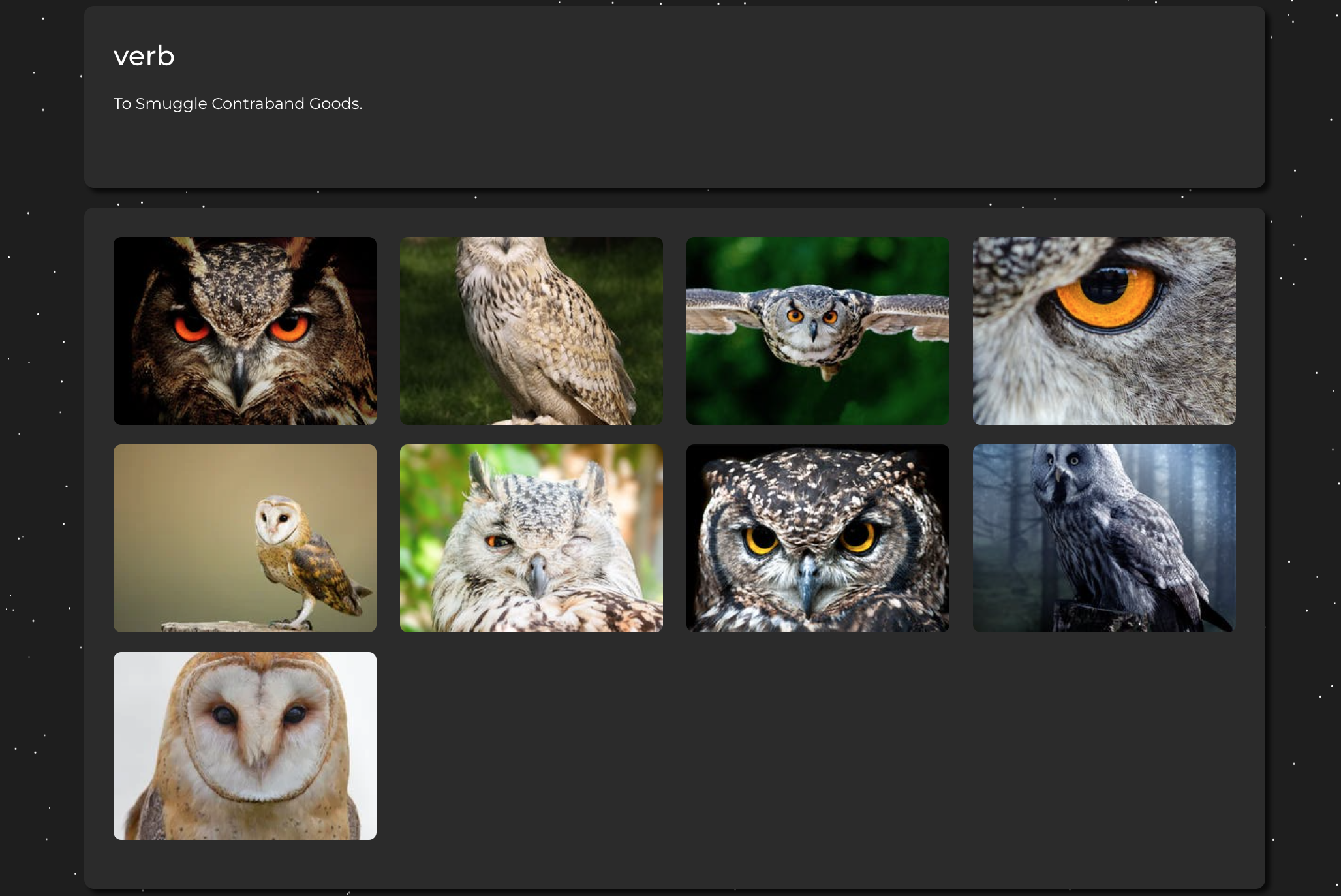
Sesquipedalian Dictionary
A dictionary app that allows you to search any word in the English language. It does not only provide the meaning and phonetics of a word (in audio and writting), but it also shows images related to the search. For this end result, two different API's were used: the Google Dictitionary API and Pexels API. To make the app a bit more fun and interactive, I built a 3D owl that moves along with the cursor, using Spline.
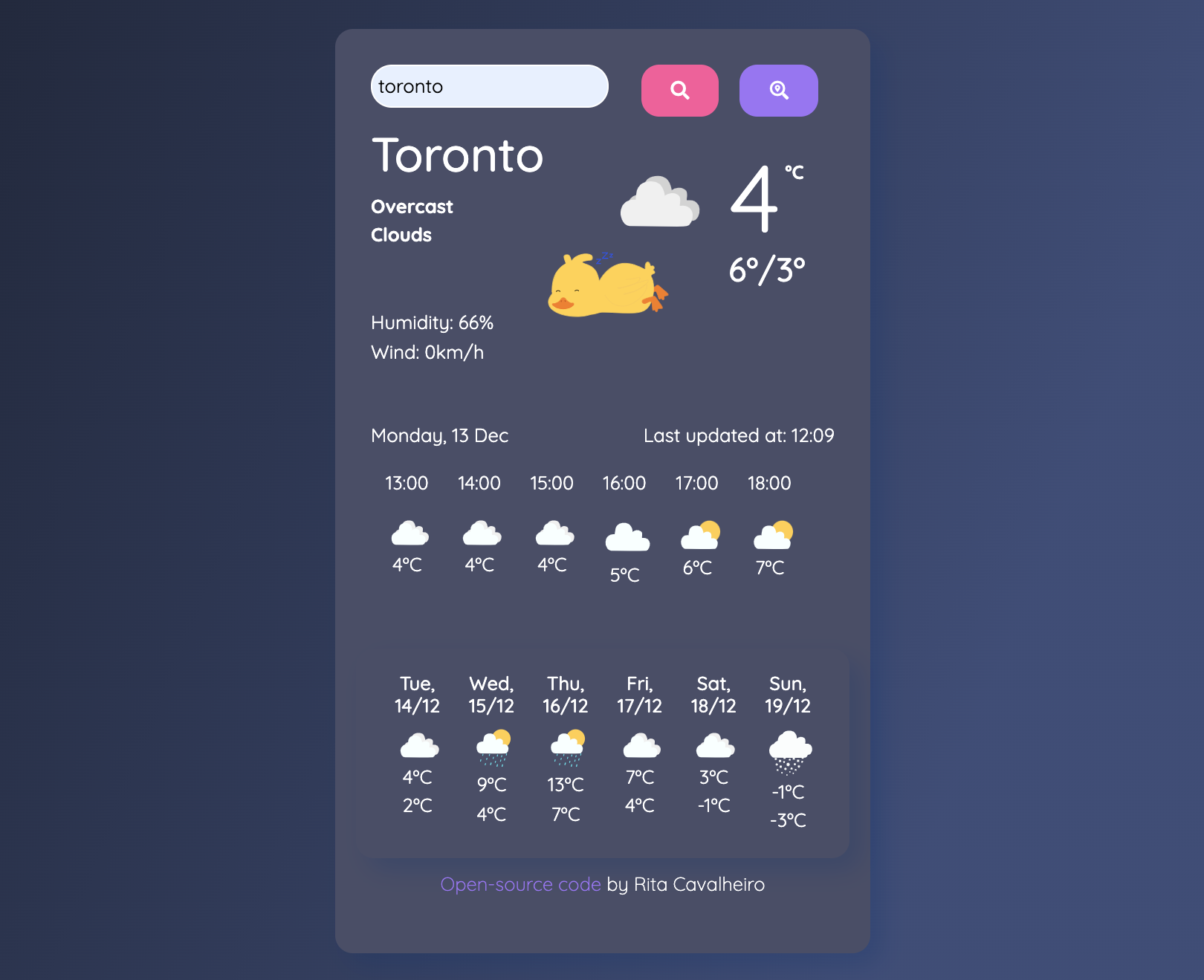
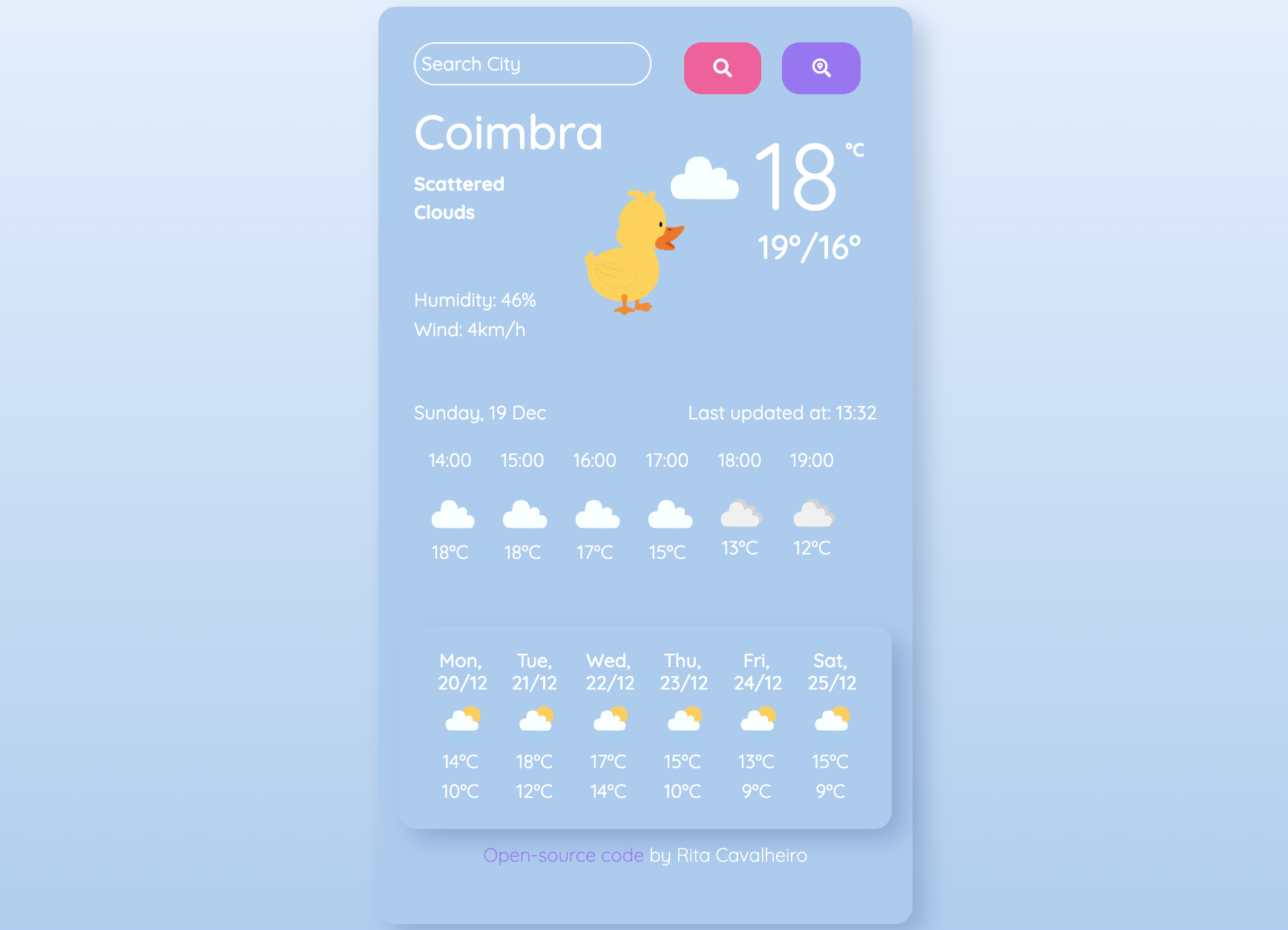
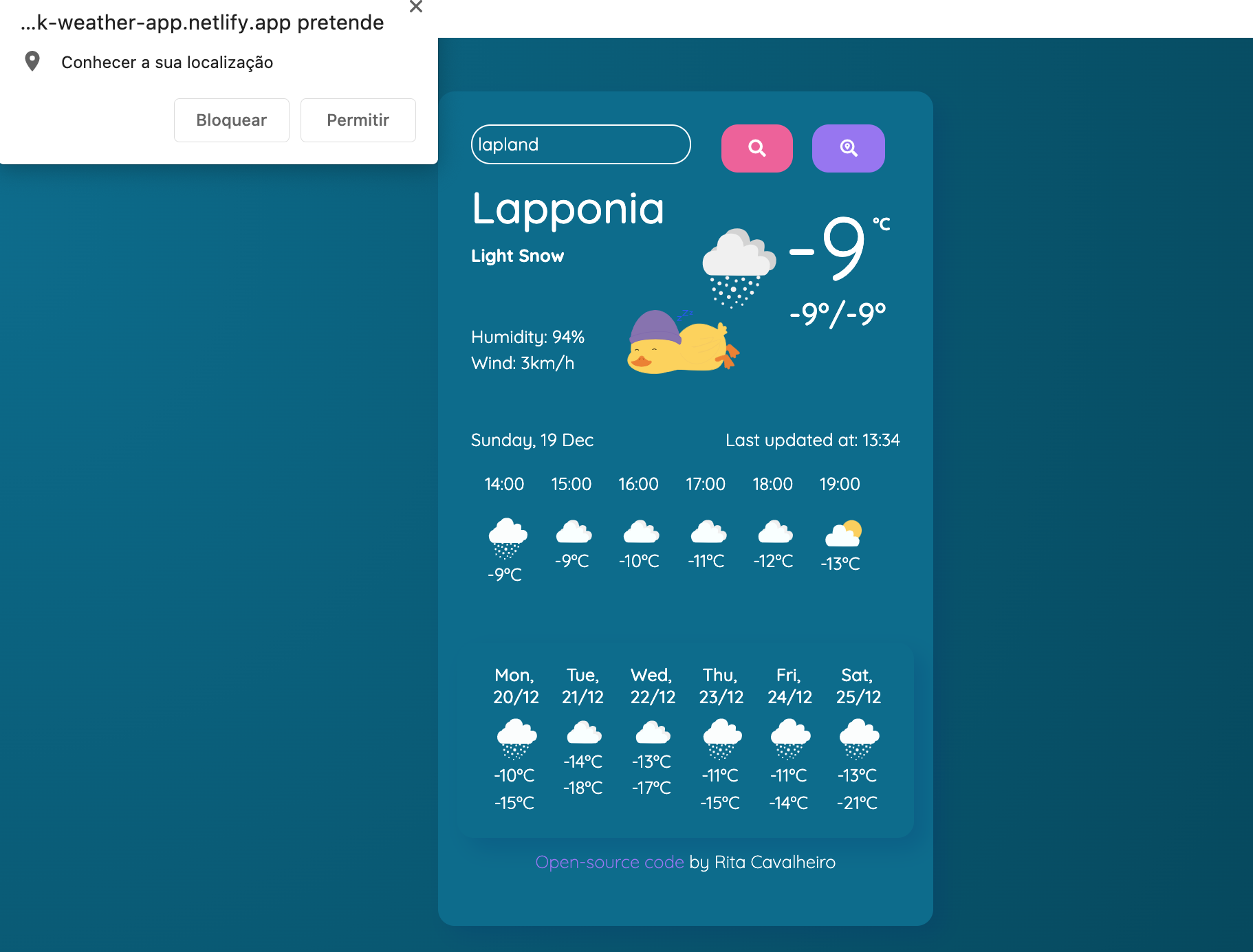
Ducky Duck Weather App
A real-time weather web app built from scratch. The connection to the Openweather API allows for the app to show the current weather at your current location and to search for the forecast of any city in the world. To create a more interesting interface, I designed Ducky Duck in various weather conditions. Using JavaScript combined with CSS, you can see the colors and the character's mood change according to the weather conditions.
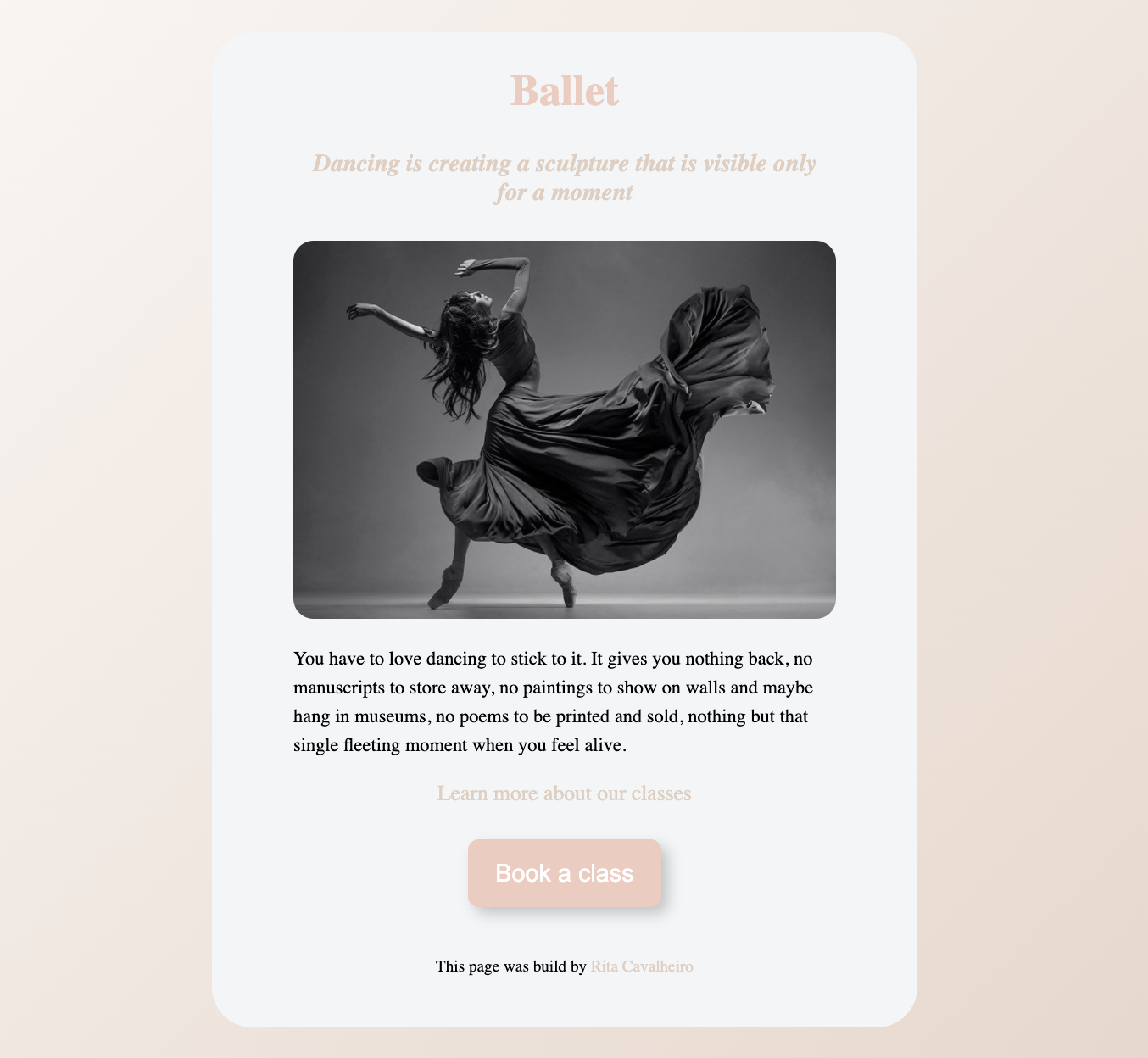
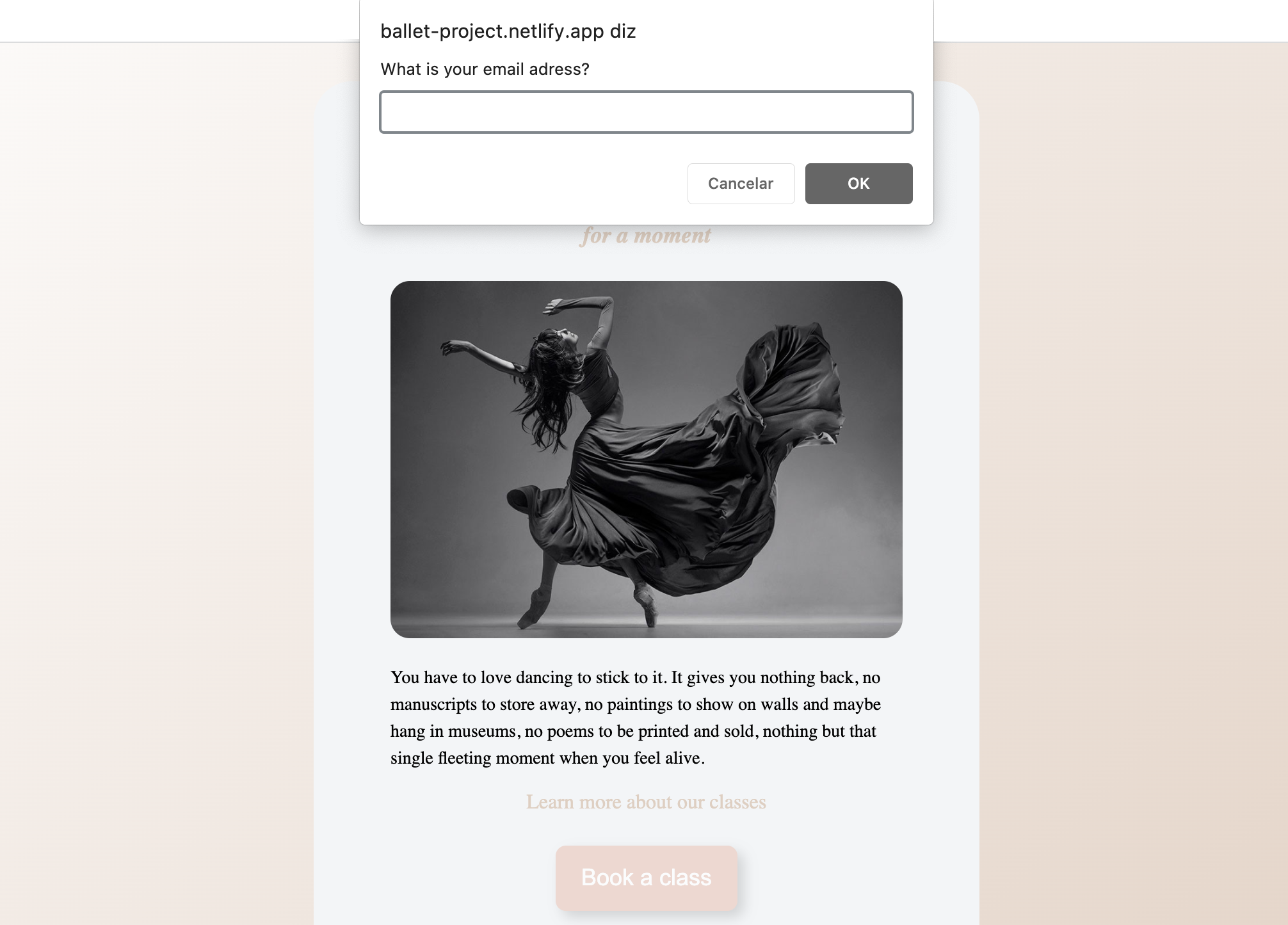
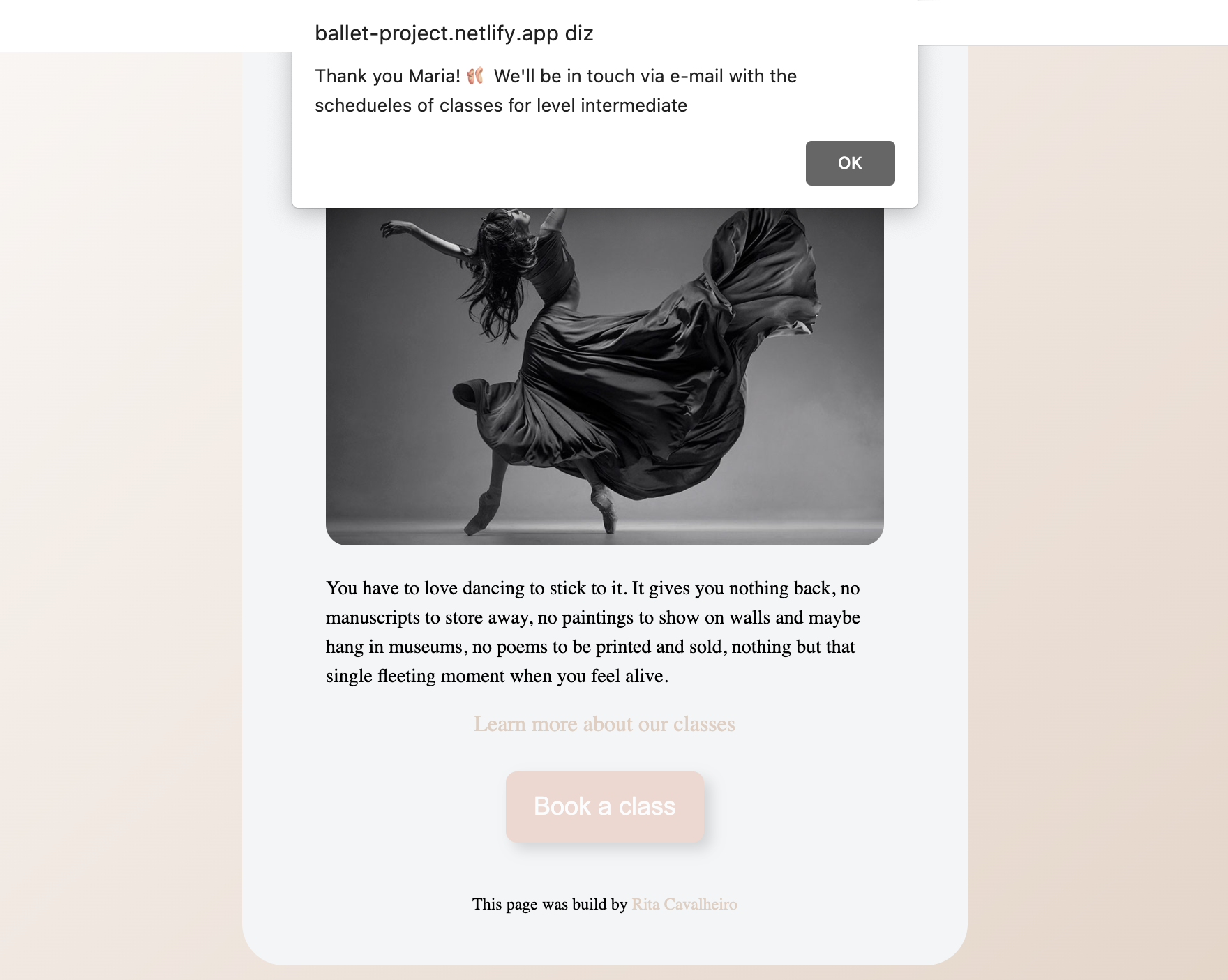
Ballet Project
This was my first project for SheCodes. The assignment was to build a simple landing page (using HTML 5, CSS and a sprinkle of JavaScript) about something we were passionate about. I chose ballet. In this page you can simulate booking a class. When clicking the button, you will be asked to input some required information. One this is complete, the app will provide the information you need.